I love the moon and I love building weird little API apps as part of my coding education with 100Devs. Leon Noel recently charged us with building something fun with any public API we could find and then making it our own.
Sounds fun, right?
Initially, I thought I would find something to do with plants. I love plants. Plants are beautiful, give us oxygen to breathe, are nearly everywhere, people love to buy them... of course there will be SO MANY fun plant APIs to work with.
No.
There are not a lot of free plant APIs. No random tree of the day APIs, as far as I could tell. (Hopefully you will all drop easy to use free plant APIs in the comments and prove me wrong.) So, I turned my mind to space: The Great Frontier. Leon introduced us to the NASA APOD API in class, surely, it wouldn't be too hard to find an API about the moon.
I came up with a project idea. It was simple: I would make a one-page site where the user inputs a date and they receive the phase of the moon on that date.
Pretty low key. Not too intense. I decided to have some fun and make a different image appear on "new" and "full" moons and--based on folklore and the popular film "Hocus Pocus"--encourage people to do magic at those times.
Thus the Moon Magic API web app was born.
My first task was to find an API which would return moon phases and meet the following criteria:
- Free
- Easy
- Working
Moon phases are often hosted on weather APIs, so I started my search on Meteomatics and signed up to get a free API key. However, the free account did not include moon phase data, so I had to move on.
I tried Stormglass.io and signed up for yet another free API key. When I tested their API call with my shiny new key in Postman, I got only errors on errors and no JSON responses I could use. Stormglass seems legit, and I could have dug deeper (which is to say the errors were likely on my end.) However, their free account could only give me 10 data points a day. I would have used that up in testing in about ten minutes!
As you may have guessed from my intro, I'm new, brand new, to API's and I'm mostly familiar with the "fetch" syntax. I needed a simple API call that would send me a JSON object that I could easily parse without too much trouble. Why was it so hard to find the moon and put it on the web!
I ran into a few more dead ends before I came across a moon phase API that worked and wouldn't charge me real American Dollars to send me a few bytes of info per day.
I should note that this was really frustrating and ruined MOST of an afternoon for me. I could have asked for help more readily, but honestly, the discovery and testing phase with APIs is a learning curve I think I needed to summit one way or another.
Enter Farmsense API.
I had a pretty easy time working with this API, there were only two things tricky things I had to figure out in my code to get it working:
- All the dates are displayed in Unix timestamps - Whyyyyyyyyyyy?
- It was showing a CORS error. - Hmmm.
First, I did a little googling on Unix timestamps... this really was just going to require a Tiny Bit of Math. Totally doable. It was going to be a two step process. First I needed to make sure my date input was in the right format and second I needed code to convert that date to Unix time. Spiffy.
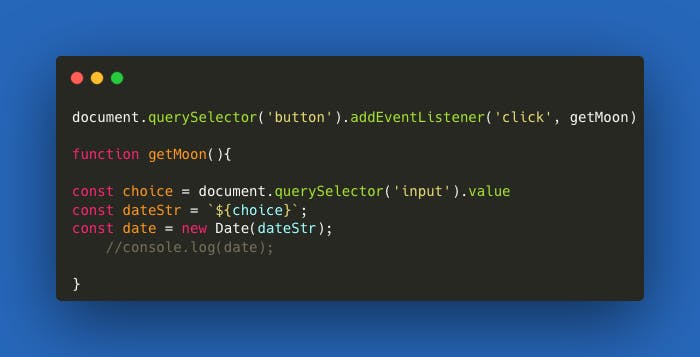
It was easier than expected to set my input in HTML to take a date. (You just change the input "type" to "date" in HTML.) Then, I had to establish some variables in my Javascript file to make sure the date was going to be converted into Unix time in the right way.

The "choice" const gets the date value from the input. The second, "dateStr", places it inside a template literal. And finally "date" takes that string and gets it ready for the Unix timestamp function. (It's possible I could have done this in fewer steps, but, hey, I'm learning!)
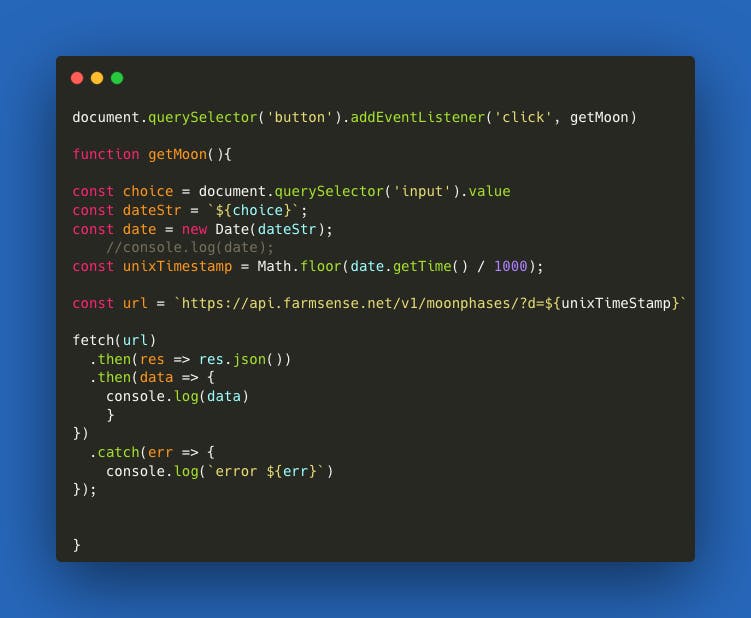
After that I did a little googling on how to convert date strings into Unix time stamps (which are a nice long number) and plugged in that code.
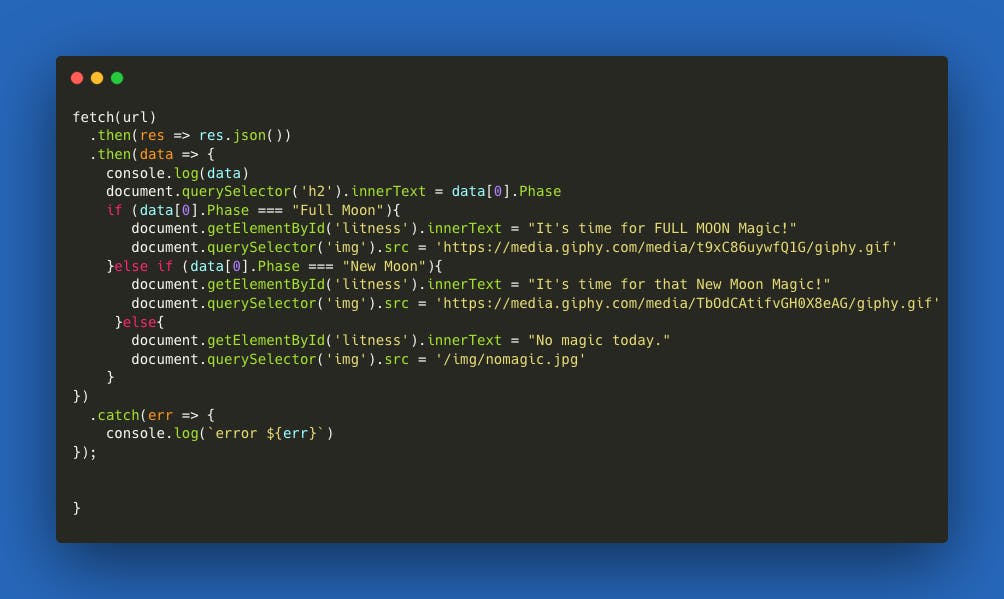
At this point, my Javascript looked like this:

My next task was to figure out the CORS error. In complete transparency, the CORS error didn't appear for me the first few days I was using this API. I thought I wasn't going to hit any bumps with the API, but then, just as I was getting ready to deploy everything, it all came crashing down. Luckily, the blessed 100Devs community had access to some work-arounds.
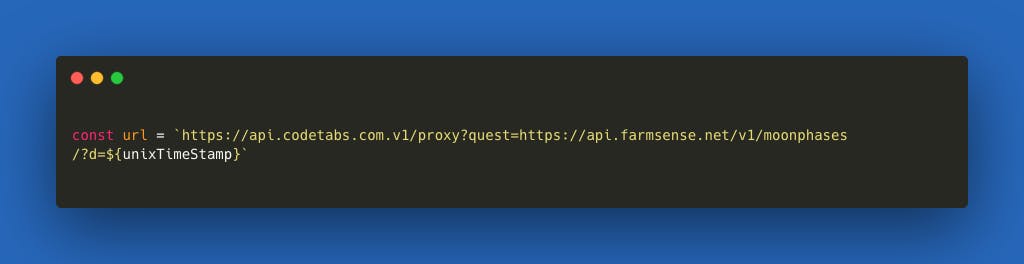
Using code from one of them, I set up the URL to look like this:

It worked! Moon phases were back!
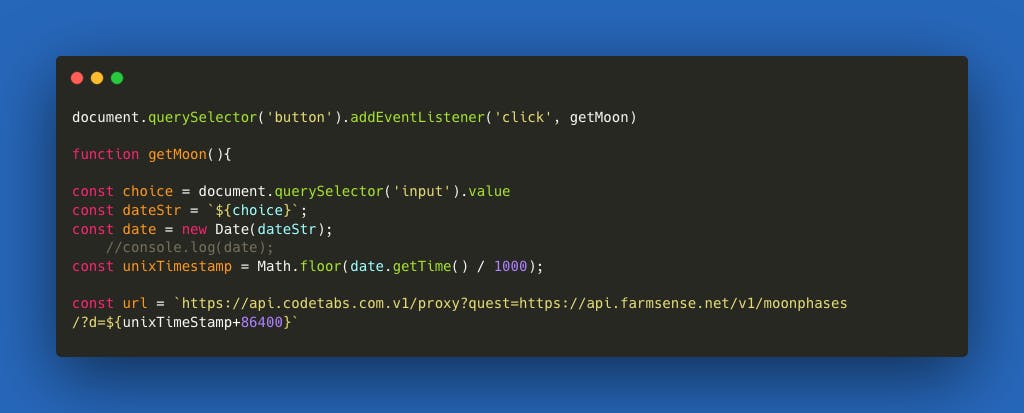
Everything seemed fine, but for some reason (which I'm still not sure what that reason is), all the moon phase dates were coming through a day late. I'm not sure if Farmsense API is hosted in a different hemisphere or has another reason for being off by a day, but I figured the easiest fix was to hard code a one-day shift into the future into my API call. I looked up the Unix time equivalent of one day (86400 seconds) and added it to the URL.

Now the API was working like a charm and on the right calendar date. I set up a little conditional logic to show different images in the DOM when different moon phases were appearing. Everything was moving in the right direction.

Finally, I turned my attention to the CSS. I wanted the website to make people feel like they were looking at the night sky and really considering the moon. I grabbed a lovely background image from Unsplash (Photo credit: Farzad Mohsenvand) and went looking for something to give the site a little more pizzazz.
I was so fortunate to come across a post right here on Hashnode by their own Ale Thomas about how to add animation to text in CSS. Check out the post for yourself right here: Wavy Text Effect with Pure CSS
It took a little finagling, because I've never done CSS animation before, but I added animation to my H1, did a cool dance with flexbox, and now the site was looking really cool and fun.

I was pretty thrilled with it, and then, disaster struck.
I was casually getting the files organized to deploy, and suddenly, my images stopped syncing. I went from the beautiful site above to this:

Where did it all go!?
I kid you not, this file-path issue, a--theoretically--very simple issue caused me more angst than getting the API set up, coding the animation, and the rest of the site combined.
I was distraught. I almost gave up.
Luckily, I spoke with an experienced software engineer in a coffee chat the same afternoon my images disappeared (Hi Ollie!). He had been having a issue that was driving him bananas and it ended up being something simple with file paths. He encouraged me to take a little break and try again. Ask for help if I need it. He reminded me simple things often trip you up the most, because you can't believe you are making silly mistakes.
I took his advice and figured out my file paths. Happily, my Moon Magic API app is fully functional and deployed.
I hope you'll try it out and maybe do some magic while you're at it. Make sure you try different dates to get different results (wink, wink).
Check out the website here: moonmagic.netlify.app/
If you'd like to view the github repo, it's available here: github.com/rachelschipull/Moon-Pt-2
Happy moon gazing friends!

